Instagram isn’t just where we post pretty pictures anymore; it’s where brands are born, stories are told, and first impressions are made in seconds. In a sea of endless scrolling, great content alone isn’t enough. You need a strategy. You need a presentation. That’s exactly where an Instagram mockup steps in and works its magic.
An Insta mockup allows creators, marketers, and businesses to visualize how their content will look before it’s published. Whether you’re a designer working on a brand campaign or a marketer planning a product launch, using mockups helps you deliver consistent, eye-catching results.
Let’s dive into this blog to explore what Instagram mockups are, their importance, and how you can leverage them to boost your Instagram strategy.
Hit ‘Play’ Button & Tune Into The Blog!
What Is An Instagram Mockup?
 An Insta mockup is a design prototype that replicates how posts, Stories, Reels, or full feeds will look once published on Instagram.
An Insta mockup is a design prototype that replicates how posts, Stories, Reels, or full feeds will look once published on Instagram.
Think of it as a visual sandbox, where you can experiment, preview, and polish your content before it goes live. These mockups help creators and brands avoid guesswork and deliver visually cohesive and impactful posts.
An Instagram mockup is just one type of a broader social media mockup, which includes designs for platforms like Facebook, LinkedIn, or TikTok. These tools help teams plan multi-platform content strategies with visual consistency across the board.
These mockups come in various forms, from individual post previews and grid layouts to story sequences and reel cover templates. They are widely used by professionals across industries for creative planning and client presentations.
Here’s who typically uses Instagram mockups and why:
Social Media Marketers:
To plan campaign visuals, maintain a consistent aesthetic, and ensure promotional posts align with brand guidelines before they hit the feed.
Content Creators:
To visualize their content series, test different thumbnails, or experiment with layout flows that enhance storytelling and engagement.
Graphic Designers:
To showcase designs in context, present branding concepts to clients, or create polished visuals for portfolio pieces.
Branding Agencies:
To build cohesive feed mockups during brand launches or rebrands, helping clients see how colors, fonts, and messages come together on Instagram.
By using an Insta mockup, you can test layouts, check brand consistency, or show clients how their content will appear live, all before publishing anything.
Also Read:
How To Make A Social Media Mockup That Converts?
How To Find, Use, And Create Instagram Reel Templates?
Why Instagram Mockups Matter For Marketers And Designers?
These days, standing out online isn’t just about what you say; it’s about how you show up. A solid visual preview can help you make smarter, more confident creative decisions.
And that’s exactly why mockups have become a must-have tool in any marketer or designer’s workflow.
Ensures Visual Consistency:
With mockups, you can preview multiple posts and stories side-by-side. This allows you to maintain consistent tone, color palettes, typography, and layout across your entire feed.
Prevents Costly Mistakes:
Posting without previewing may lead to awkward cropping, broken visual flow, or off-brand messaging. Mockups help avoid such missteps by allowing you to refine your visuals before going live.
Enhances Client Communication:
When presenting concepts to clients, a polished Insta mockup shows your vision more clearly than raw designs. It builds trust and speeds up the approval process.
Increases Engagement Potential:
Well-crafted previews help you test which visuals and CTAs are more likely to resonate. This leads to better decisions and ultimately, higher engagement.
Types Of Instagram Mockups You Should Know
There are several variations of Insta mockup templates, each designed to serve a different purpose:
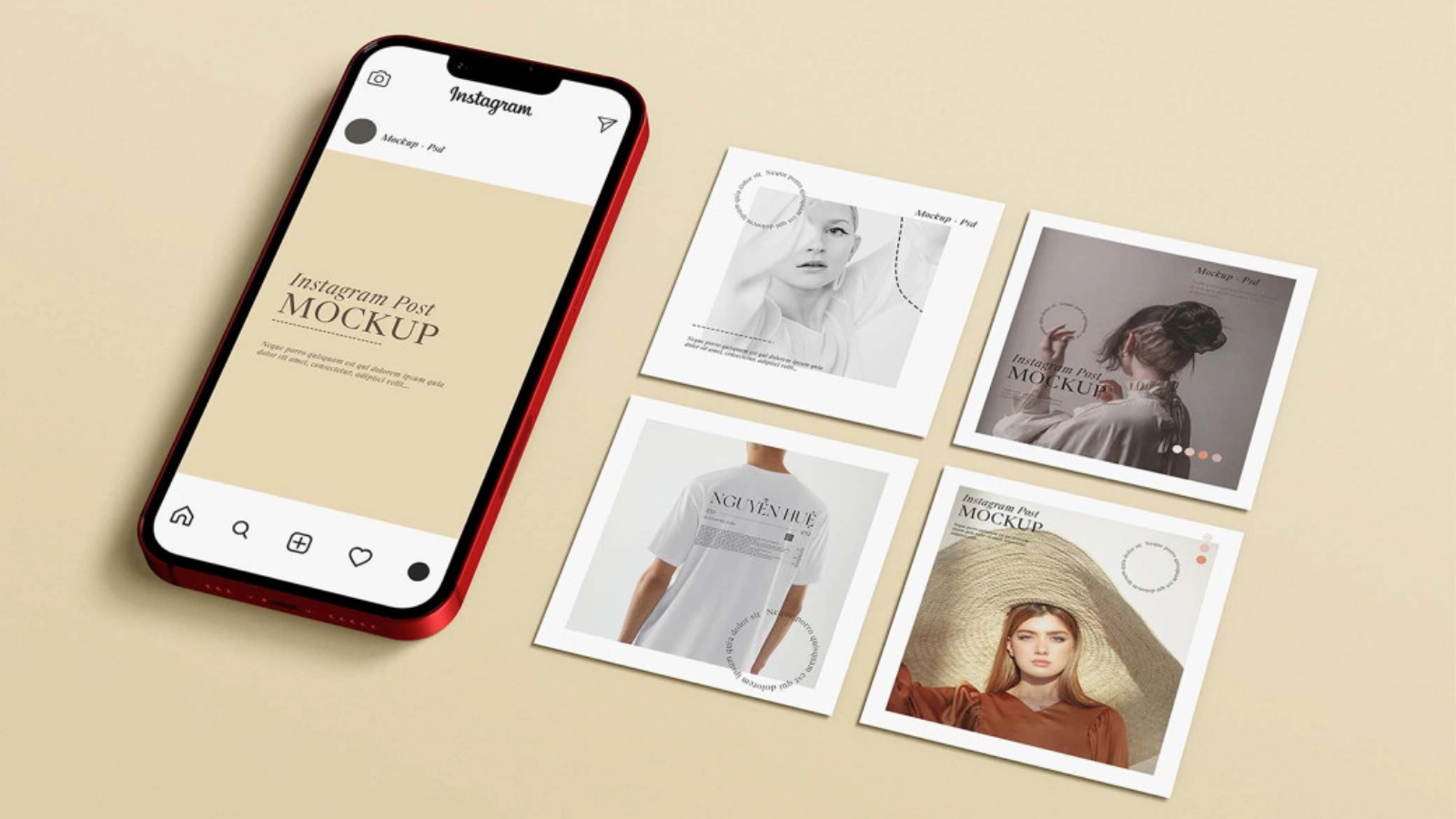
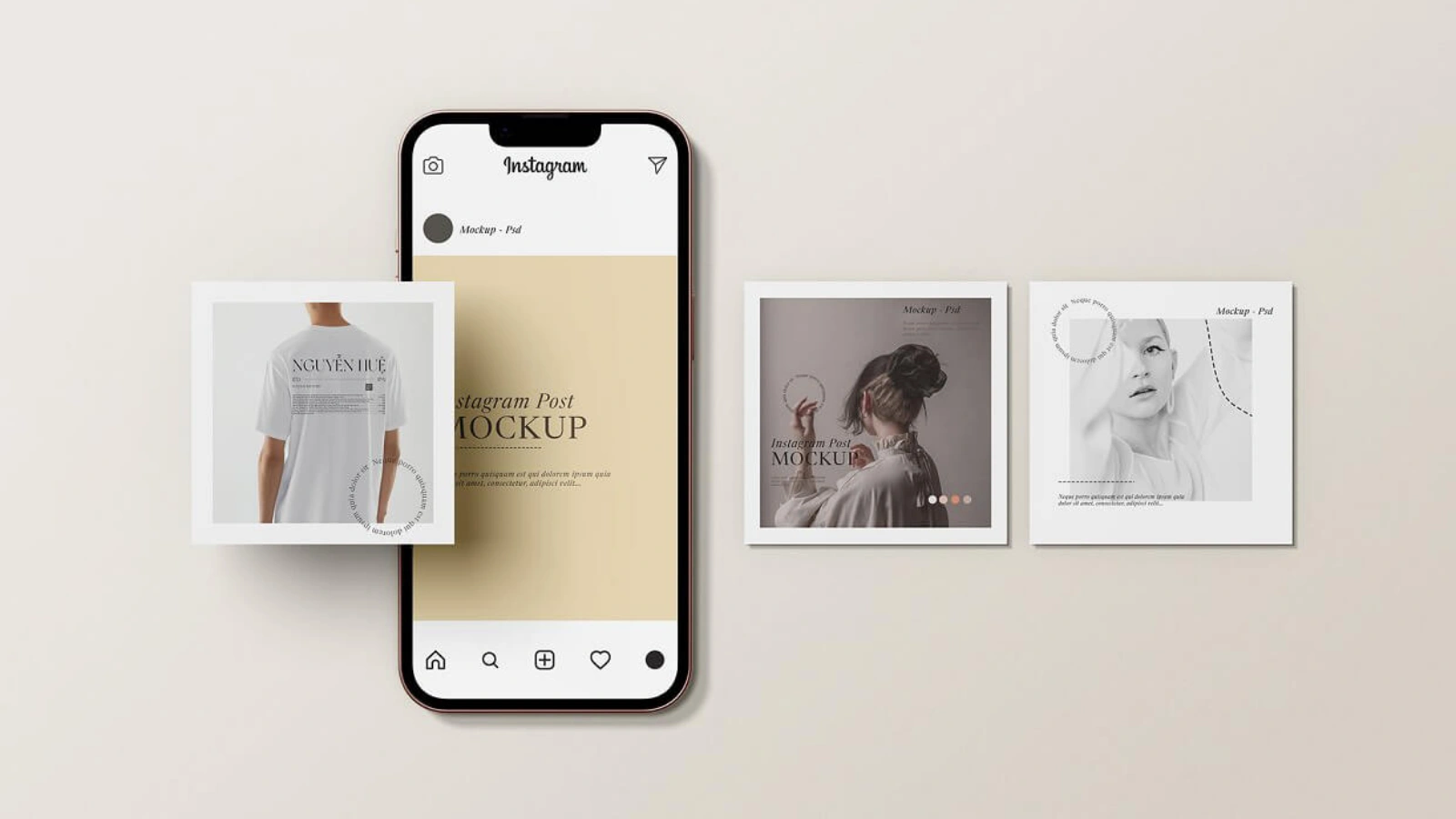
Instagram Post Mockup:
This mockup replicates the classic square (1:1) or portrait (4:5) format used for photo and video posts. It allows you to visualize how your content will appear on the feed, including image placement, caption layout, filter effects, and how your branding elements, like logos, fonts, or watermarks, will look in context. It’s perfect for fine-tuning before publishing. You can use an Instagram mockup generator to visualize your content layout quickly.
Instagram Story Mockup:
 Designed to match Instagram’s 9:16 vertical story format, this mockup helps you plan out visual flow, text hierarchy, and interaction elements.
Designed to match Instagram’s 9:16 vertical story format, this mockup helps you plan out visual flow, text hierarchy, and interaction elements.
Whether you’re adding swipe-up links, polls, question boxes, or GIFs, story mockups let you test everything ahead of time. They’re especially helpful for brands running time-sensitive promotions or storytelling sequences.
As Instagram features continue to expand, especially around stories and interactive tools, story mockups help you design with functionality in mind, not just aesthetics.
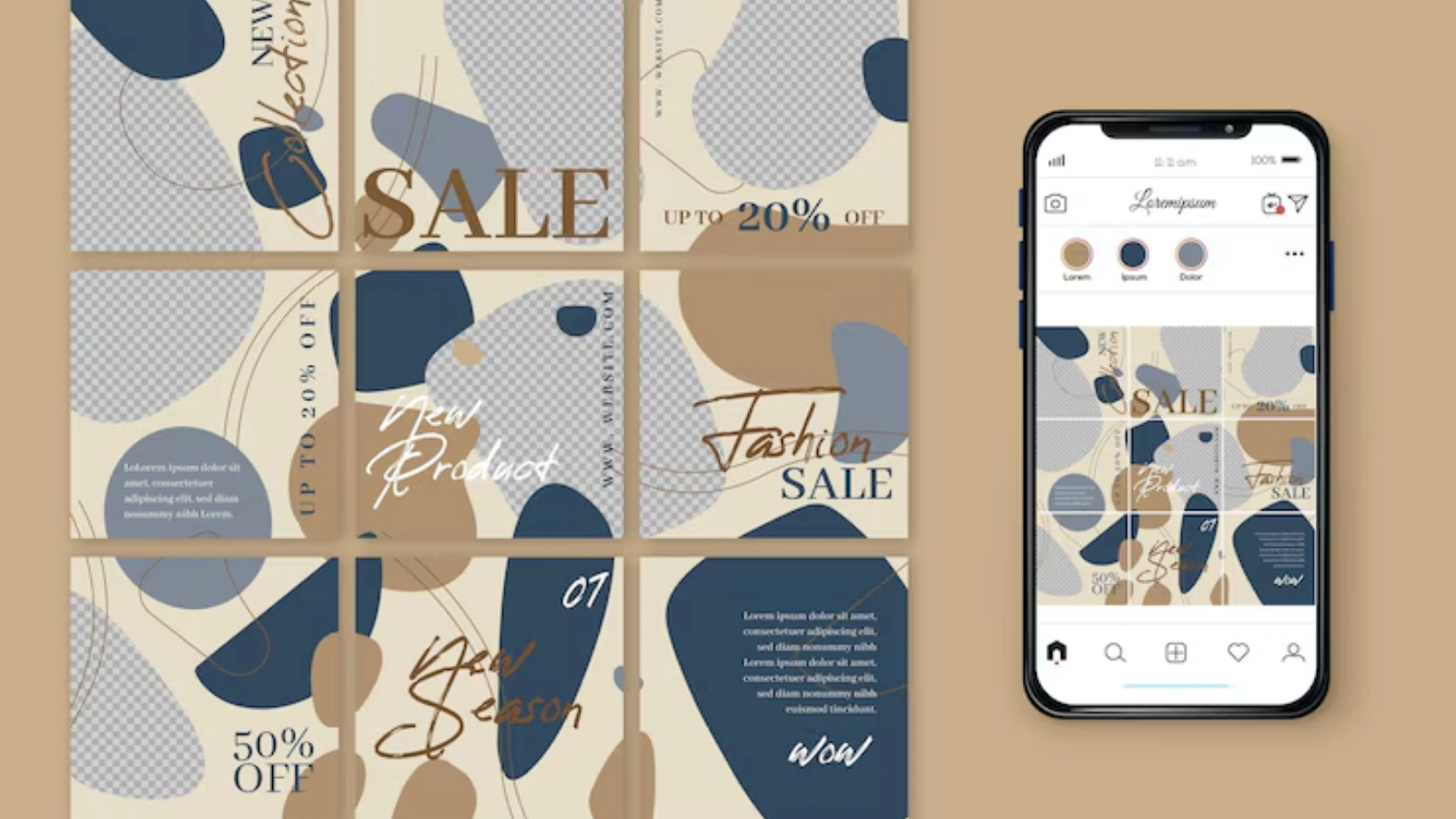
Instagram Feed Mockup:
 A feed mockup simulates your entire profile grid, typically in rows of three, so you can see how individual posts work together as a cohesive visual experience. This is key for planning branded themes, color transitions, content pacing, or coordinating multi-post campaigns (like 3-post reveals or 9-grid layouts).
A feed mockup simulates your entire profile grid, typically in rows of three, so you can see how individual posts work together as a cohesive visual experience. This is key for planning branded themes, color transitions, content pacing, or coordinating multi-post campaigns (like 3-post reveals or 9-grid layouts).
It’s a go-to tool for content creators, social media managers, and branding teams who want to ensure visual harmony across their feed.
Also Read:
07 Instagram Features You Need To Try
The Role Of Instagram Mockups In Social Media Marketing
 A strong Instagram presence is no longer optional; it’s essential for digital success. Whether you’re selling products, sharing educational content, or promoting services, visuals are your first impression.
A strong Instagram presence is no longer optional; it’s essential for digital success. Whether you’re selling products, sharing educational content, or promoting services, visuals are your first impression.
Using an Insta mockup in your marketing workflow enables:
Strategic Content Planning:
Mockups allow you to map out your content calendar visually, day by day or post by post, helping you balance product promotions, engagement posts, and storytelling sequences with clarity and purpose.
On-Brand Visual Alignment:
You can preview how your fonts, colors, logos, and overall design language come together across multiple assets, ensuring that every post feels cohesive and unmistakably aligned with your brand identity.
Improved Creative Collaboration:
Teams can use mockups to share ideas, pitch concepts, and get approvals faster. Designers, marketers, and clients all stay on the same page, literally seeing what the final product will look like before publishing.
Smarter Campaign Execution:
Mockups make it easier to pre-plan multi-post campaigns, optimize layouts for engagement, and prevent last-minute errors, so your campaigns run smoother and look more professional.
Pair this with an Instagram automation tool like Socinator, and you can plan, preview, schedule, and analyze your content, all in one seamless workflow.
Even better? You don’t need to be a design expert. With a few basic design skills and a clear brand identity, mockups can instantly elevate your output.
How To Create A Stunning Instagram Mockup?
Creating an effective Insta mockup involves more than inserting an image into a template. Here’s a step-by-step breakdown:
Step 1: Define Your Goal:
Start with a clear objective. Are you launching a new product, running a seasonal campaign, promoting a webinar, or sharing a behind-the-scenes moment? Your goal will influence the design tone, whether it’s bold and promotional, clean and informative, or fun and interactive. Knowing your “why” helps shape the entire creative direction.
Step 2: Choose the Right Template Style:
Select a mockup format that best fits your content type, be it a single post, story, reel, carousel, or a full profile grid. Ensure the template matches Instagram’s aspect ratios (e.g., 1:1 for posts, 9:16 for stories and reels, 4:5 for portraits).
Also, choose one that reflects your brand style, minimal, bold, playful, etc., so your visual identity shines through.
Step 3: Insert Your Content Thoughtfully:
Now, add your visual assets, photos, videos, illustrations, along with your copy, CTA, hashtags, and brand elements. Stick to your brand’s typography, color palette, and iconography.
Think about visual hierarchy: what do you want the viewer to notice first? Don’t overcrowd; clarity and consistency go a long way. If you’re unsure how to create an Instagram post mockup, start with a simple template and build upon it with brand elements.
Step 4: Preview, Polish & Test:
Take time to refine the layout. Adjust spacing, align text properly, and double-check that no elements are cut off or misaligned. Zoom out and view the mockup as a whole. Does it feel balanced? Is the messaging clear? If it’s part of a grid or carousel, make sure transitions are smooth and visually pleasing.
Step 5: Export and Put It to Work:
Once finalized, export your mockup in high quality (preferably PNG or JPG). You can now share it in your client pitch decks, upload it to your content calendar, or even automate its posting using tools like Socinator.
These mockups also work great for internal reviews and team collaboration, ensuring everyone is aligned before going live. Knowing how to make a mockup Instagram post makes your creative process smoother and more impactful.
With the right approach and a well-crafted mockup, you’re not just designing posts, you’re designing impact.
8 Best Instagram Mockups In 2025
 Choosing the right mockup style can enhance the professionalism of your presentation and help you create content that performs.
Choosing the right mockup style can enhance the professionalism of your presentation and help you create content that performs.
Here are the best Instagram mockup formats you should use in 2025:
1. Minimal Grid Layout:
This mockup focuses on showcasing the visual flow of your entire Instagram feed in a clean, distraction-free grid. It’s ideal for spotting inconsistencies in spacing, color schemes, or content balance across posts. Great for brands aiming for a visually cohesive and curated feed.
2. High-Resolution Vertical Frame:
Designed specifically for stories and reels, this vertical format lets you create immersive, full-screen content that leverages the 9:16 ratio.
It allows you to test text placement, call-to-action buttons, and layering before publishing. A must-have for content that relies on visual storytelling and motion.
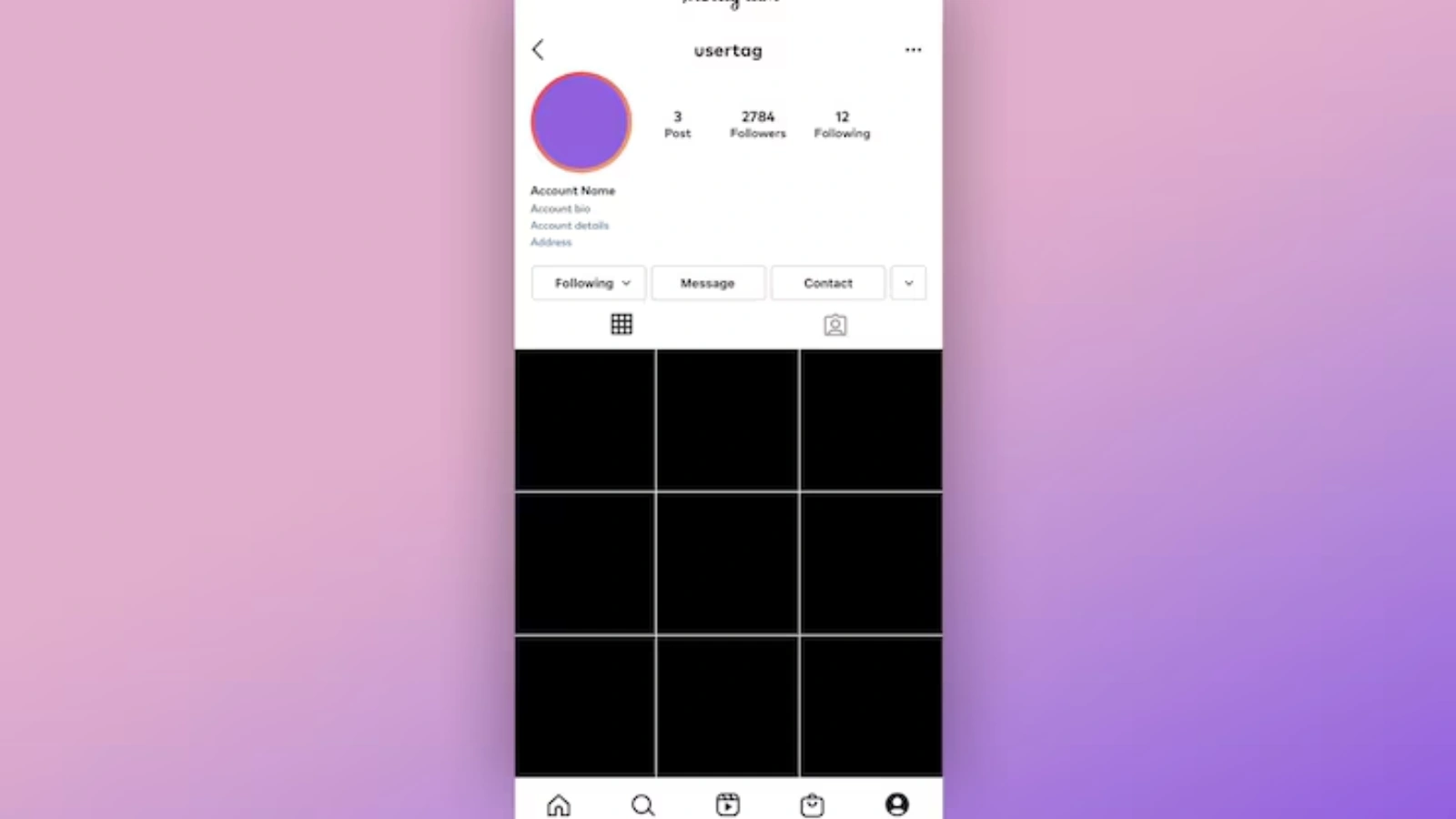
3. Full-Profile Feed View:
This mockup replicates your complete Instagram profile, including your profile picture, bio, highlights, and grid. It’s perfect for assessing how well your overall branding comes across at first glance. Ideal for client pitches, rebranding, or account audits.
4. Lifestyle Product Showcase:
This format places your product in real-life environments like desks, hands, or backgrounds to evoke an emotional connection. It’s useful for previewing promotional posts or testing how your product visuals fit into a lifestyle narrative. Perfect for eCommerce, fashion, or wellness brands.
5. Carousel Swipe Layout:
This mockup simulates Instagram’s carousel post feature, allowing you to test multiple slides side-by-side. It helps you evaluate transitions, content pacing, and flow of messaging across the swipe.
It’s essential when you’re storytelling or guiding viewers through a sequence.
6. Story Interaction Format:
Use this mockup to preview how interactive elements, such as polls, sliders, Q&A boxes, or countdowns, appear in your stories. It ensures your audience engagement features are placed clearly and look natural. Great for refining audience interaction before a campaign launch.
7. Branded Post Frame:
This template emphasizes brand elements like logos, fonts, icons, and signature color schemes within your content. It helps you see how well your brand’s visual identity is represented on individual posts.
Use this to maintain brand recognition and professionalism across all creatives.
8. Side-by-Side Comparison Layout:
Ideal for A/B testing visuals, this mockup shows two or more content variations next to each other. It helps you determine which version delivers better aesthetic appeal, clarity, or alignment with brand tone.
Excellent for making data-informed design choices before finalizing creatives.
Once you’ve selected the perfect Instagram mockup, using a smart automation tool like Socinator can help you schedule, manage, and amplify your visuals effortlessly.
Why Should You Use Socinator To Automate And Amplify Your Instagram Mockup Strategy?
 Designing eye-catching mockups is just the start; scaling your Instagram presence takes smart automation. That’s where Socinator steps in.
Designing eye-catching mockups is just the start; scaling your Instagram presence takes smart automation. That’s where Socinator steps in.
Socinator is a powerful social media automation tool that streamlines your entire workflow. From planning and scheduling to engagement and analytics, it helps you save time, stay consistent, and grow your brand more efficiently.
Key Features Of Socinator
Automate Social Media Posts:
Automatically schedule and publish your Instagram posts, stories, and reels without needing to log in manually. Stay consistent with your content delivery while saving hours every week.
Content Calendar That Works:
Easily align your Instagram mockup visuals with planned campaigns using a built-in content calendar. It helps you maintain visual consistency and meet posting deadlines effortlessly.
Track Insightful Analytics:
Get detailed insights into how your posts and mockups are performing in terms of reach, engagement, and interactions. Use the data to refine your strategy and boost future results.
Grow Social Engagement Without Pressure:
Socinator handles the repetitive tasks, posting, liking, and following, so you can focus on crafting creative, high-impact content. It keeps your account active while reducing manual workload.
Audience Targeting & Content Management:
Segment your audience and schedule specific content for each group to maximize relevance and impact. Ensure the right visuals reach the right followers at the most effective times.
Security You Can Trust:
With built-in safeguards and account protection features, Socinator keeps your login credentials and content secure. You can automate confidently, knowing your profile is in safe hands.
With Socinator, you’re not just automating tasks, you’re building a smarter, more consistent Instagram presence that drives results effortlessly.
Advanced Tips To Maximize Instagram Mockup Use
If you’re already using Instagram mockup templates but want to level up, consider these pro strategies:
1. Build a Reusable Design System:
Create a library of mockups for different content types so you can scale your visuals efficiently.
2. Integrate With Instagram Automation:
When paired with Instagram automation, mockups help streamline your content scheduling and publishing, allowing your team to focus more on creative strategy.
3. Use Mockups for Campaign Planning:
Before launching a big campaign, preview how all components, posts, stories, and reels align visually.
4. Optimize for Mobile Viewing:
Always preview your Instagram mockup on a mobile screen. Since most users scroll on phones, designs need to be sharp and responsive.
5. Track and Improve Over Time:
Use mockups to A/B test and iterate visuals. Pair this with tools for Instagram marketing automation to identify top-performing content.
Conclusion
Instagram mockups aren’t just design tools; they’re strategic assets for anyone serious about brand presence. They help you plan, polish, and present content with clarity and confidence.
Whether you’re working solo or with a team, mockups bring consistency and professionalism to every post. But to truly make the most of your effort, automation matters. That’s where Socinator helps you level up, by streamlining planning, posting, and performance tracking into one smooth workflow.
Pair your visuals with the power of automation, and you’re not just creating content, you’re managing a brand that works smarter, not harder.
FAQs
Q1. What is the best way to create Instagram mockups?
Ans. Start by choosing a layout that fits your content goals. Then, customize it with your visuals, brand elements, and message to preview how it will appear when live.
Q2. Are Instagram mockups useful for paid promotions too?
Ans. Yes, they help you visualize how sponsored content will appear to your audience. This ensures your ad looks polished and fits naturally within the Instagram feed.
Q3. How frequently should I refresh my Instagram mockup designs?
Ans. It’s ideal to update them when your branding changes, during new campaigns, or if Instagram introduces design updates to maintain relevance and consistency.